こんにちは。技術部の堀越です。
先日、セキュリティ研究者のOmer Gil氏によってPayPalがWebキャッシュを詐称した攻撃(Web Cache Deception Attack)に脆弱であると指摘されました。
この攻撃は、「Web Cache Deception Attack」と呼ばれており、ユーザの機微な情報が意図せずWebキャッシュサーバに保存され、誰でもキャッシュされた情報にアクセス出来てしまうという脆弱性です。
この攻撃手法は、受動的ではあるが攻撃成功時の影響範囲が広く、Akamaiからも注意喚起がされています。
そこで、今回はOmer Gil氏のブログ内でも公開されているIISとAplication Request Routing(ARR)を使い検証してみました。
本記事では皆さんが検証出来るように構築から順を追って記載しています。
目的
本記事はWeb Cache Deception Attackの攻撃手法を理解することを目的としています。
そのため、WebサーバにはGUIでわかりやすく構築可能であるIISとARRを使用しています。
環境
PC 1(Webサーバ):
- OS: Windows Server 2008 R2 Enterprise
- アプリ: IIS7.5+ARR
- ホスト名: arr.example.com
- 用途: リバースプロキシとWebキャッシュの提供
PC 2(Webコンテンツ):
- OS: Ubuntu 16.04.2 LTS
- アプリ: Apache2,php7
- ホスト名: php.example.com
- 用途: PHPコンテンツの提供
※本記事ではWebサーバの構築を主に説明するため、PC2の環境は事前にインストール済みと想定しています。
Webコンテンツの用意
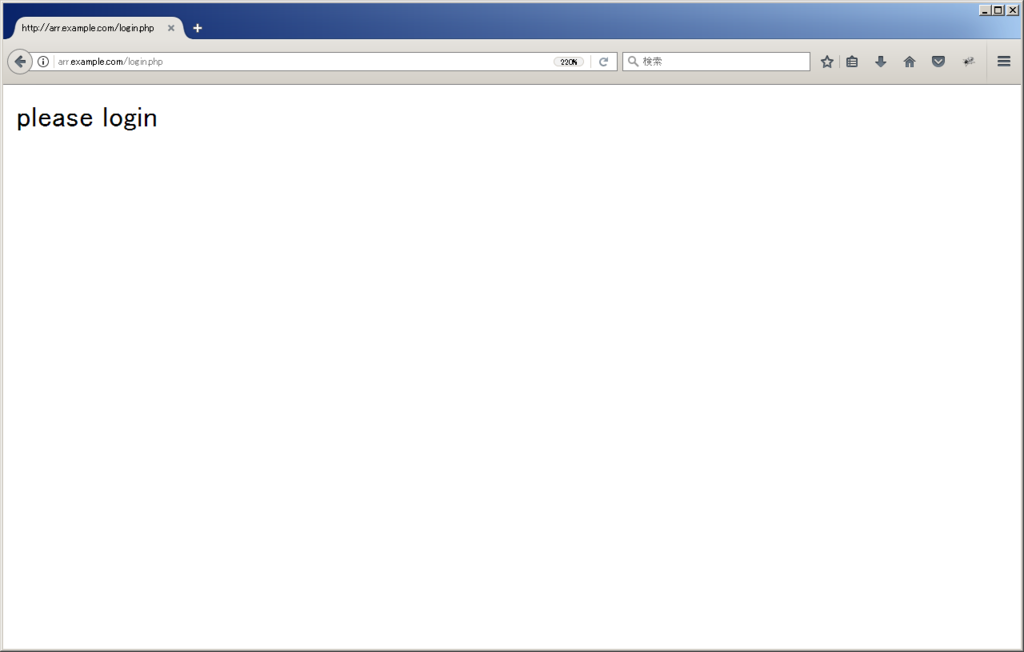
PC 2で以下のような簡単なPHPファイルを作成し公開します。
<?php
if( isset( $_COOKIE['session'] ) ) {
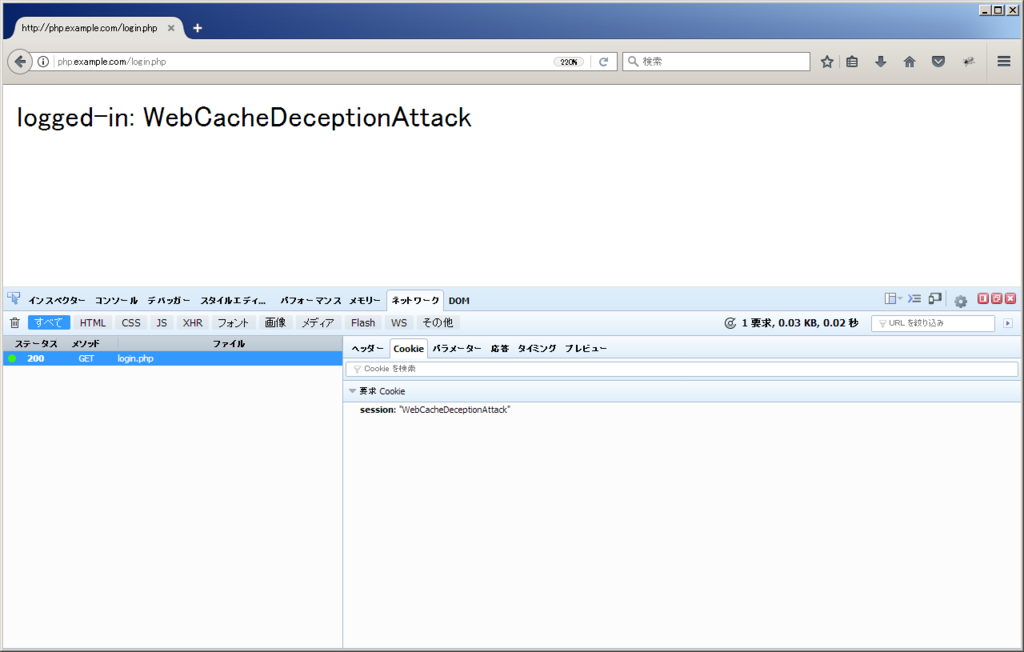
echo 'logged-in: ' . $_COOKIE['session'];
} else {
echo 'please login';
}
?>
Cookieなしでアクセスすると「please login」と表示されます。

sessionという名前のCookieを付与してアクセスすると「logged-in:cookieの値」と表示されます。

Webサーバの用意
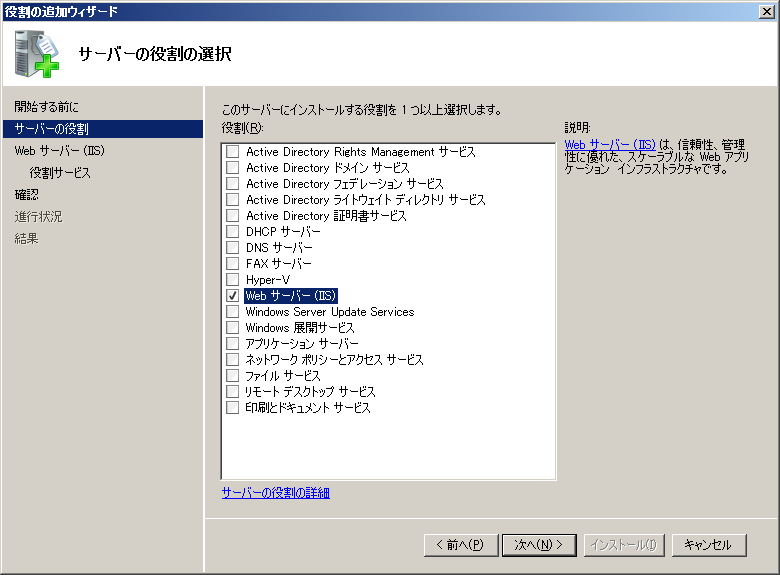
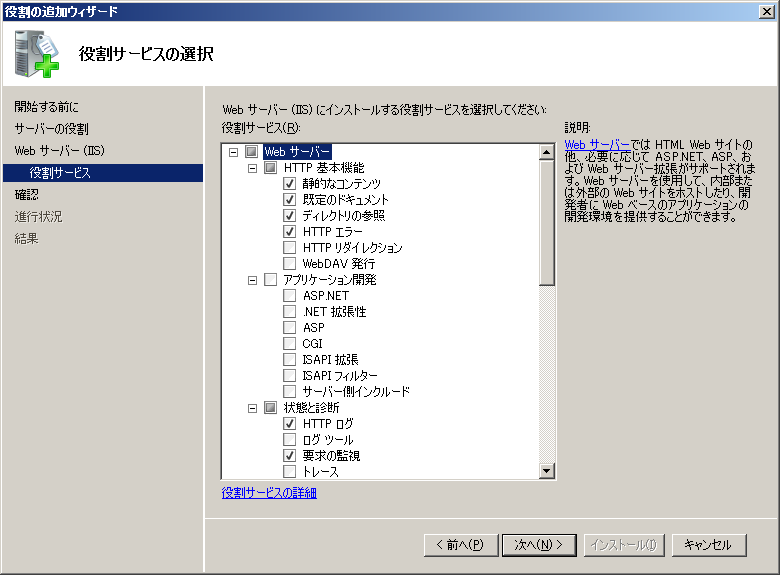
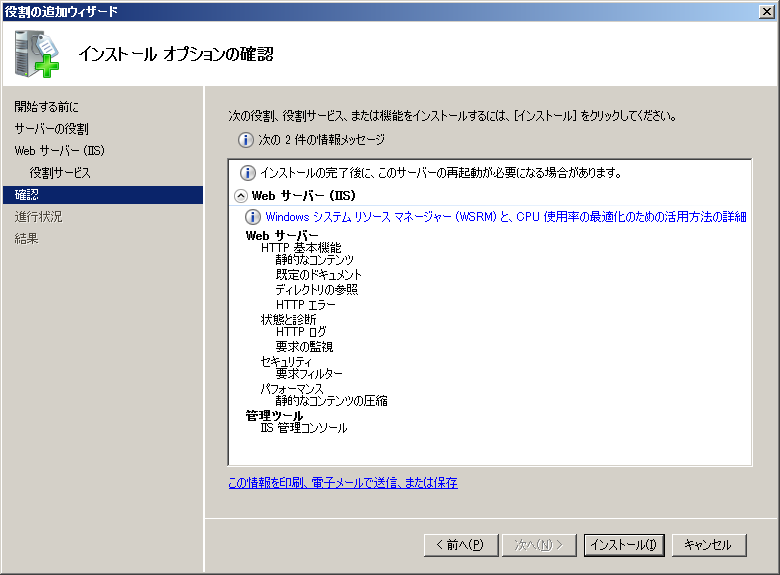
IISのインストール
IISのインストールは標準設定のままインストールしているため、既にIISのインストール方法をご存知の方は、「Web PIのインストール」の説明からご覧ください。







Web PIのインストール
まずは、Web PI(Microsoft Web Platform Installer)をダウンロードします。
ダウンロードが完了したら、Web PIをインストールします。


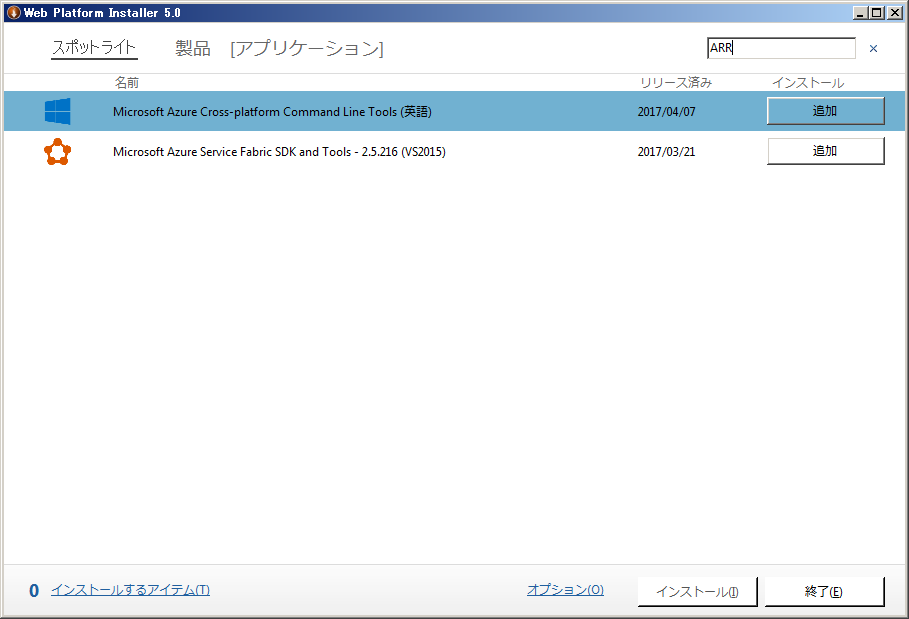
ARRのインストール
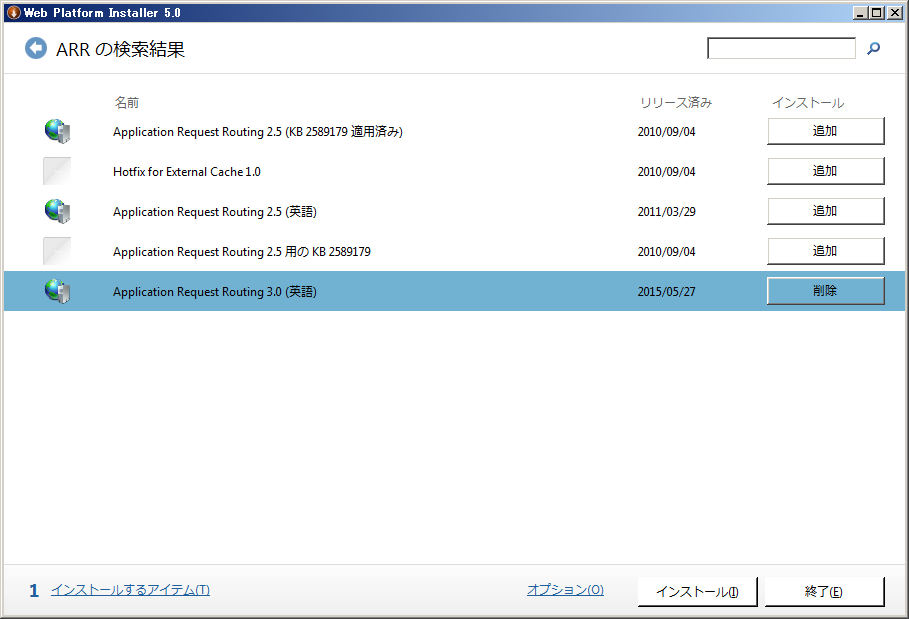
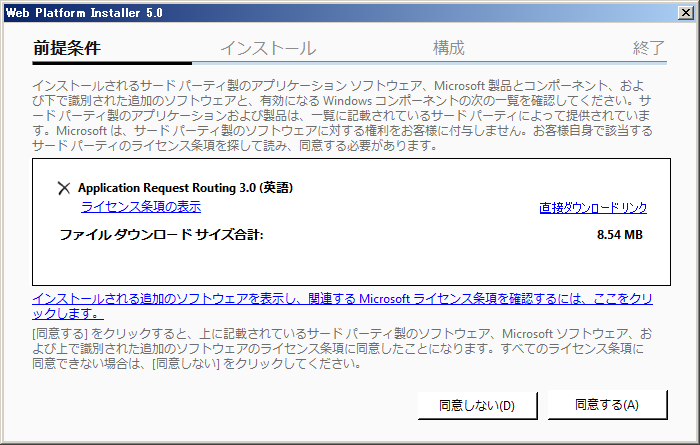
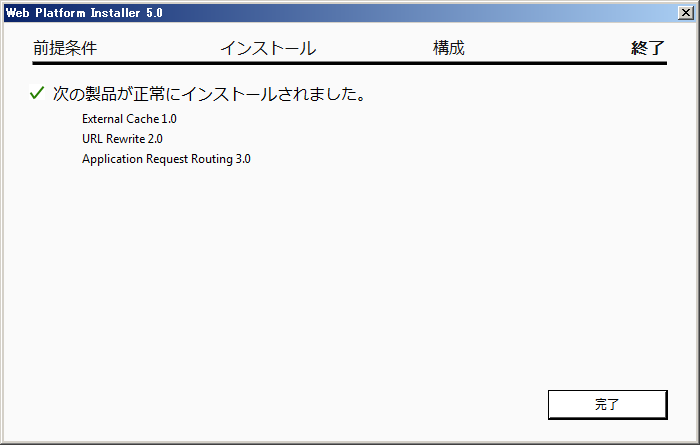
スタート->すべてのプログラムから「Microsoft Web Platform Installer」を起動します。




ARRの設定
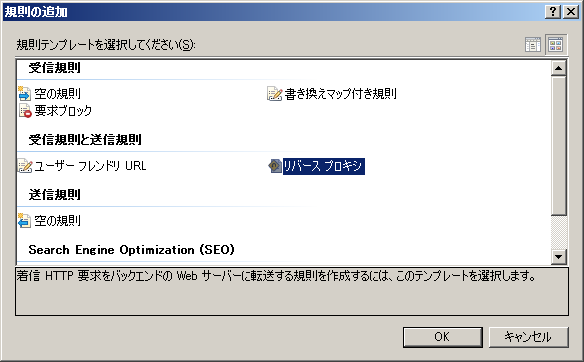
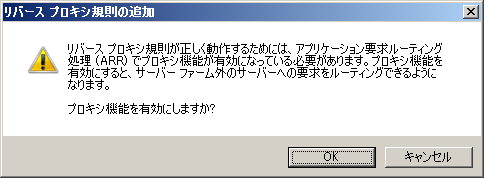
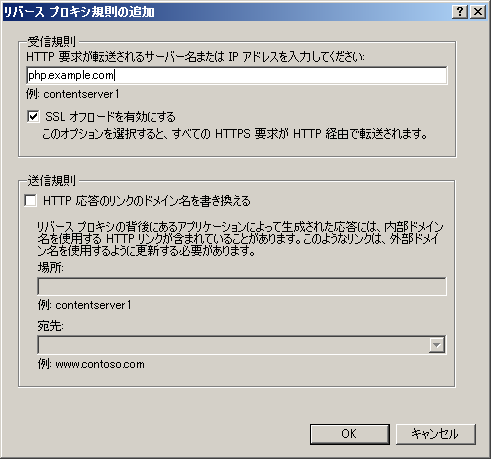
リバースプロキシの設定
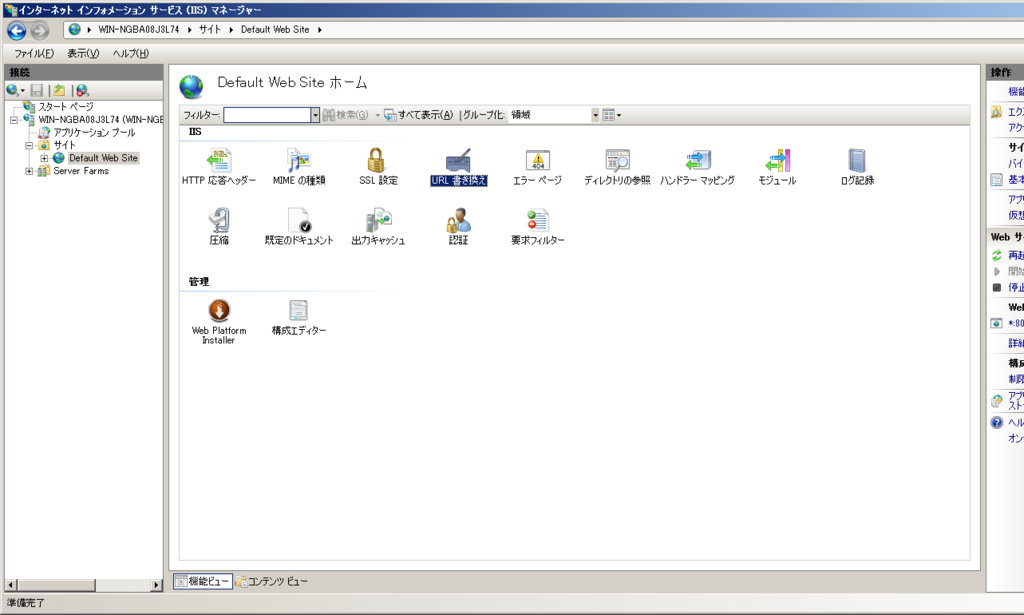
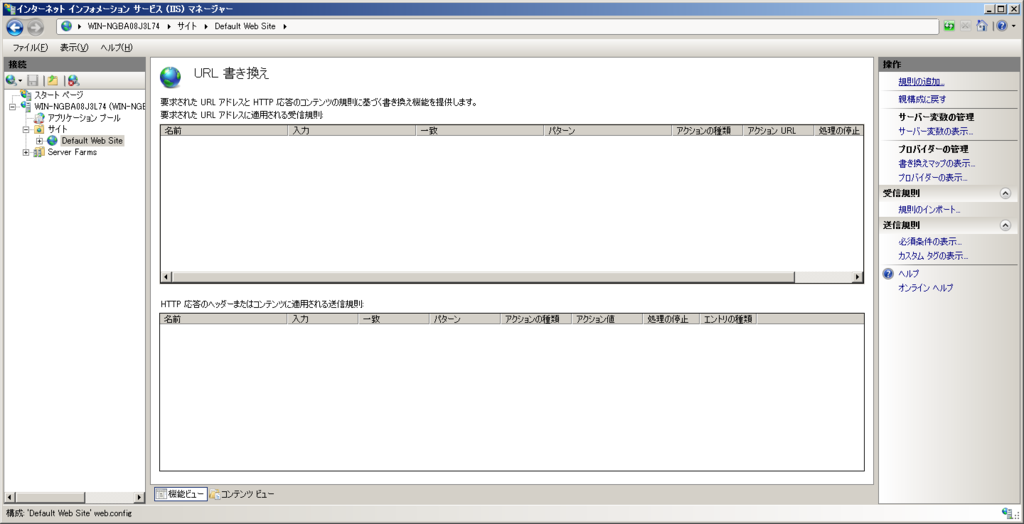
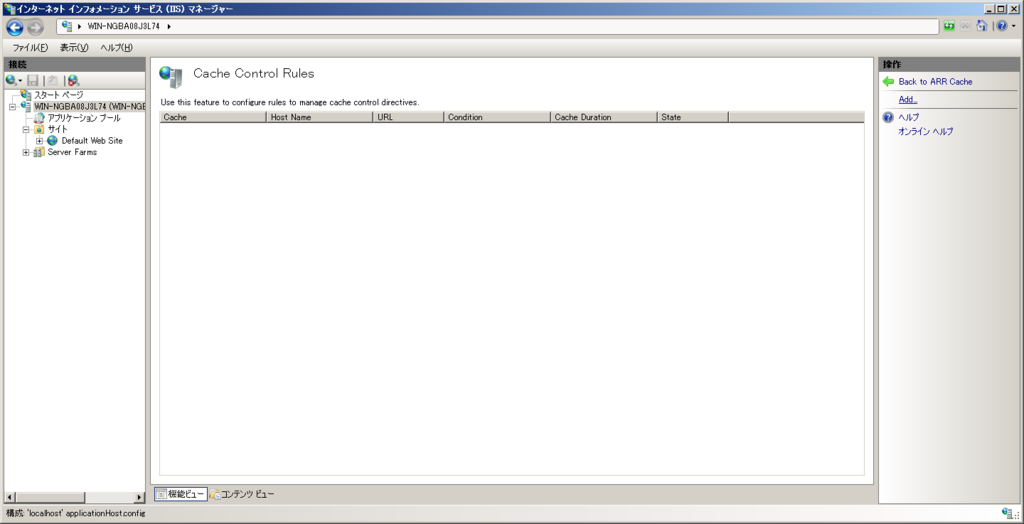
スタート->管理ツールから「インターネット インフォメーション サービス (IIS) マネージャー」を起動します。





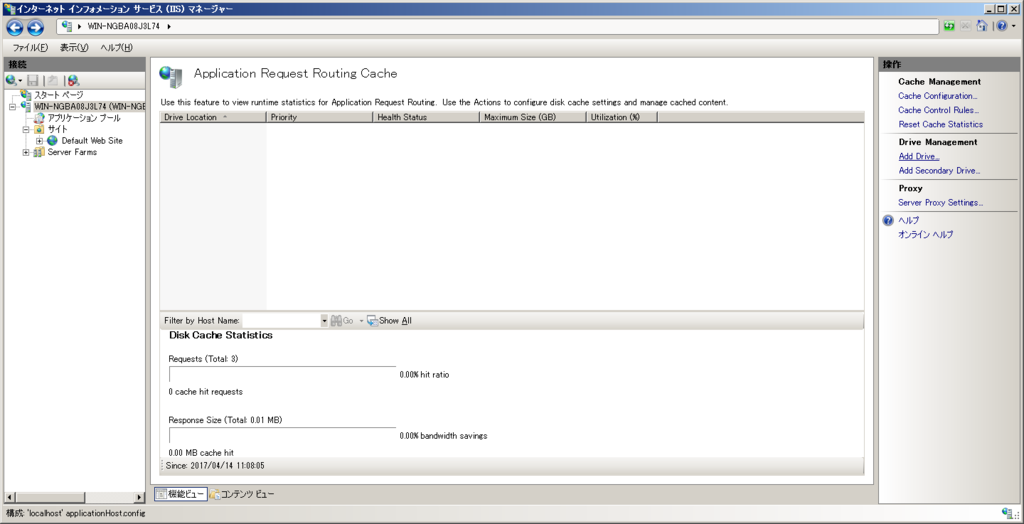
キャッシュの設定
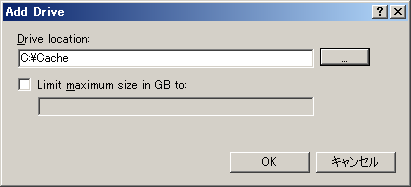
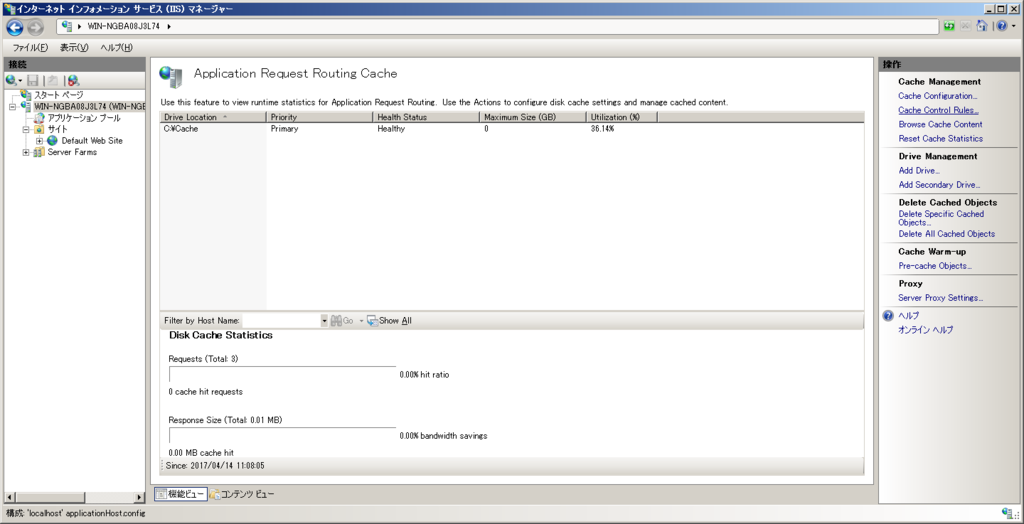
Webコンテンツのキャッシュを保存する場所を設定します。



ここでは予めCドライブ直下にCacheフォルダを作成してます。



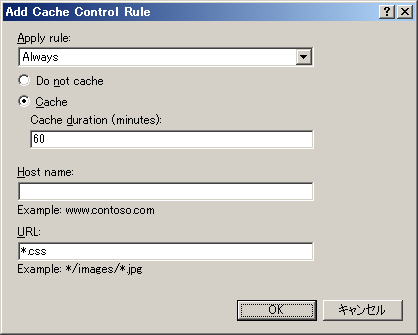
- Apply rule: Always
- Cache duration (minutes): 60
- URL: *.css
この設定は今回の攻撃手法のポイントとなります。cssの拡張子がついているリクエストはキャッシュ制御ヘッダに関係なくキャッシュされます。
攻撃手順
実際に攻撃者と被害者を仮定して、Web Cache Deception Attackを確認してみたいと思います。
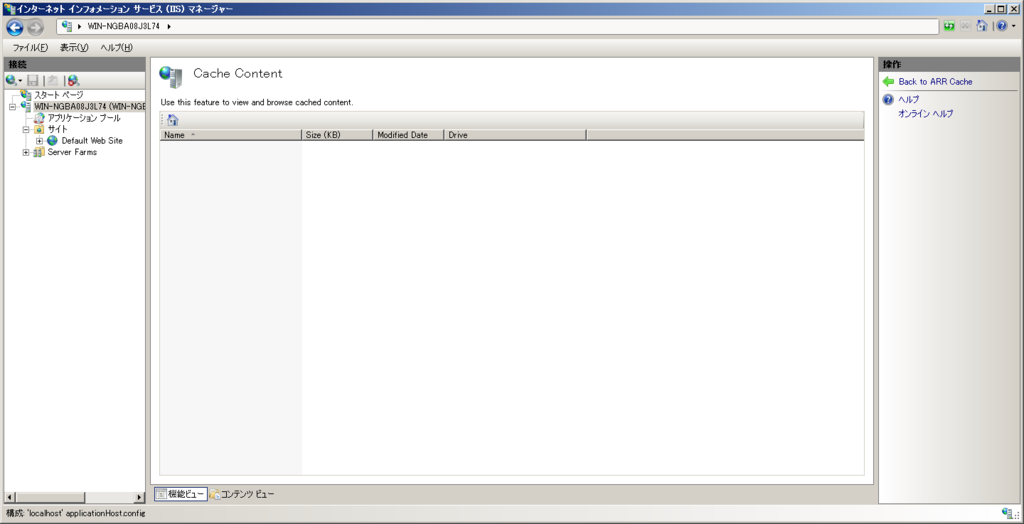
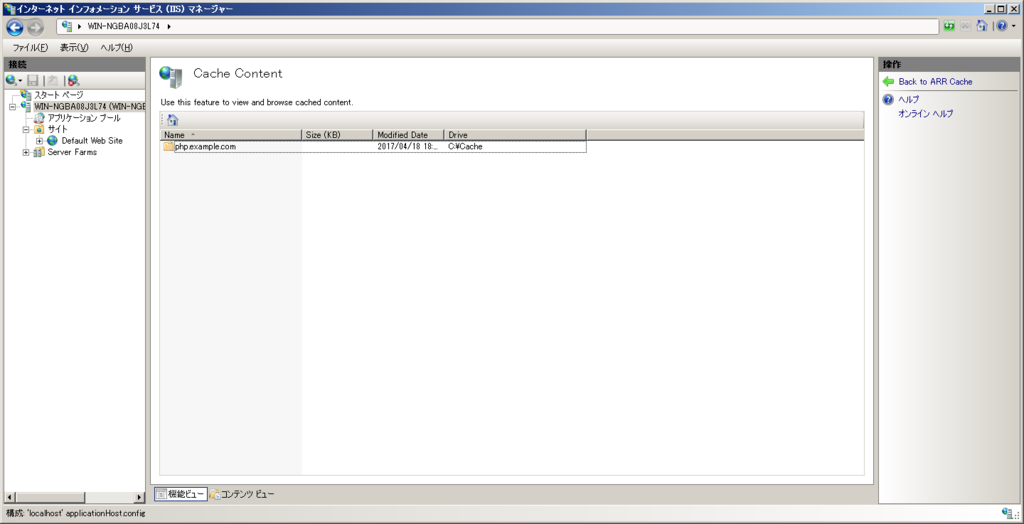
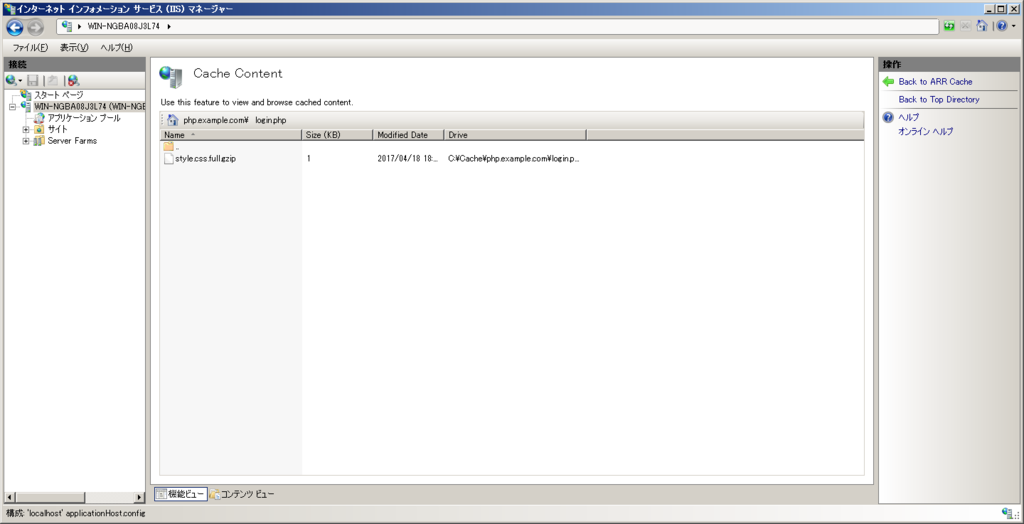
最初にApplication Request Routing Cache->Cache Management->Browse Cache Contentをクリックし、いまの状態で何もキャッシュされていないことを確認します。

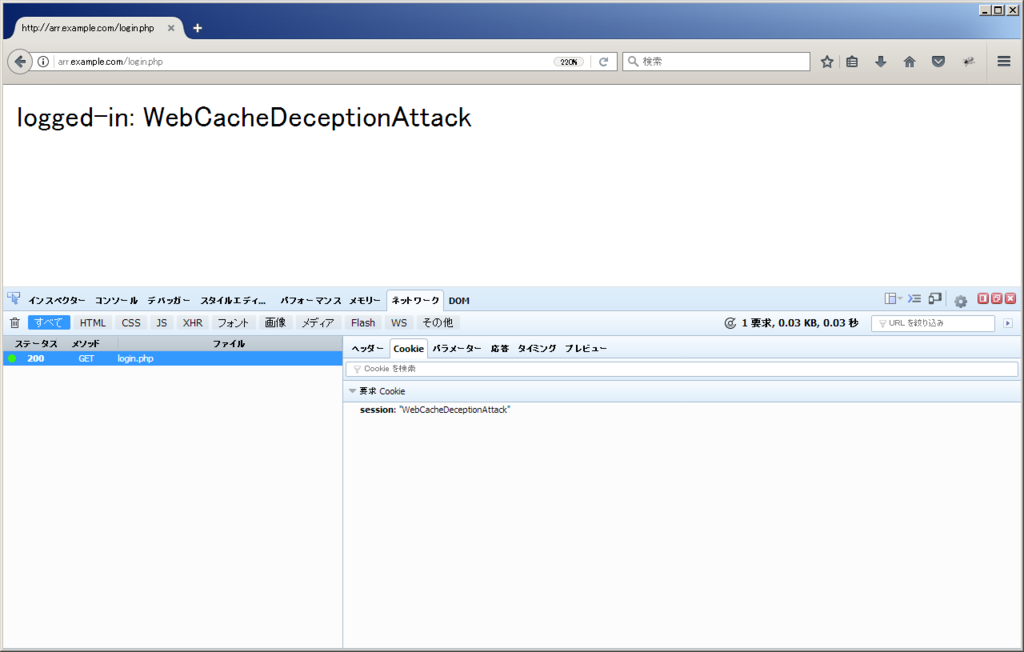
(被害者の操作)サンプルサイトへログイン


(攻撃者の操作)罠URLの公開
予め罠URLを被害者がアクセスしそうな場所に公開
http://arr.example.com/login.php/style.css
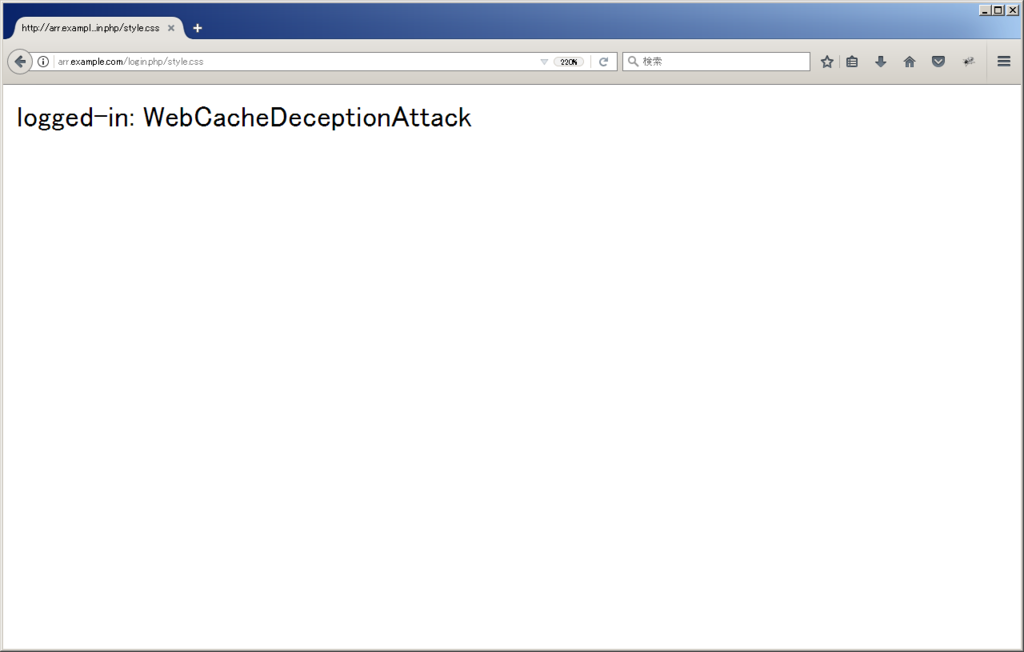
(被害者の操作)攻撃者によって公開された罠URLへアクセス
末尾にstyle.cssを追加したURLにアクセスしてしまうことにより、キャシュポリシーに従いキャッシュサーバがログイン後の情報をキャッシュしてしまいます。

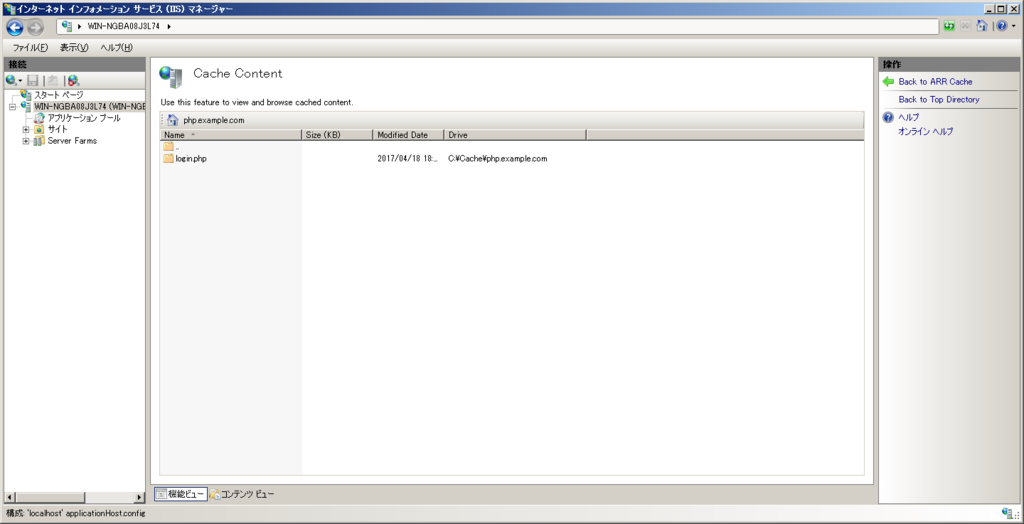
キャッシュ状態の確認
Application Request Routing Cache->Browse Cache Contentを確認すると、php.example.comへのキャッシュが保存されており、ファルダ内へアクセスすると「style.css.full.gzip」というキャッシュが保存されている。



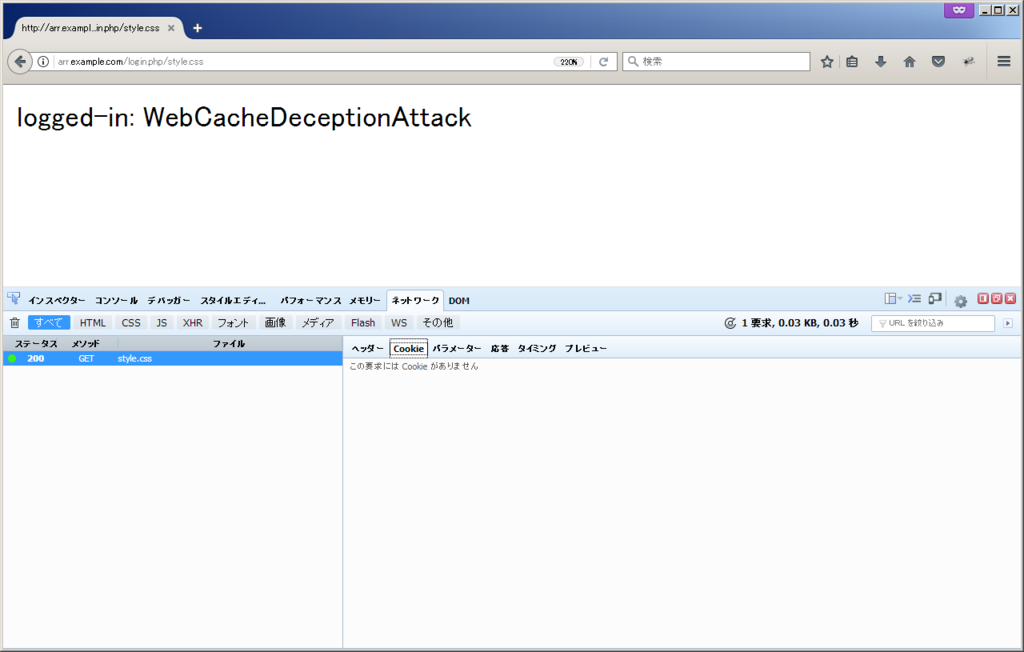
(攻撃者の操作)Cookieが設定されていないブラウザで罠URLへアクセス

本来sessionというCookieがないと表示されない「logged-in」という文字が表示されています。
更にcookieの値が被害者によって設定した値になっていることも確認できます。
まとめ
今回検証した内容をまとめると、以下が本脆弱性のポイントとなります。
- クライアント側からWebコンテンツ側へ存在しないリソースをリクエストした際に、クライアントのブラウザには404や302などのレスポンスを返さず、意図しないコンテンツ(本記事ではlogin.php)を返却してしまう
- クライアント側からキャッシュサーバ経由でリクエストした際に、キャッシュ保存設定が拡張子のみで判断している場合、(1)の存在しないはずのコンテンツがキャッシュサーバにキャッシュされる
そのため、以下のような対策が有効であると考えられます。
キャッシュサーバ側:
- 拡張子のみでキャッシュさせない
- キャッシュ制御ヘッダを条件に追加(キャッシュ制御ヘッダを無視しない)
Wbeコンテンツ側:
- 存在しないリソースがリクエストされた際に404や302などのレスポンスを返す